css3 background-size背景图裁剪实践
需求来源:前段时间接到了一个人人小站登陆页改版的需求,需要用到背景大图。目前也有很多的网站在使用背景大图的方式,比如微软必应等。那么今天我们就来看看如何解决这个需求~~
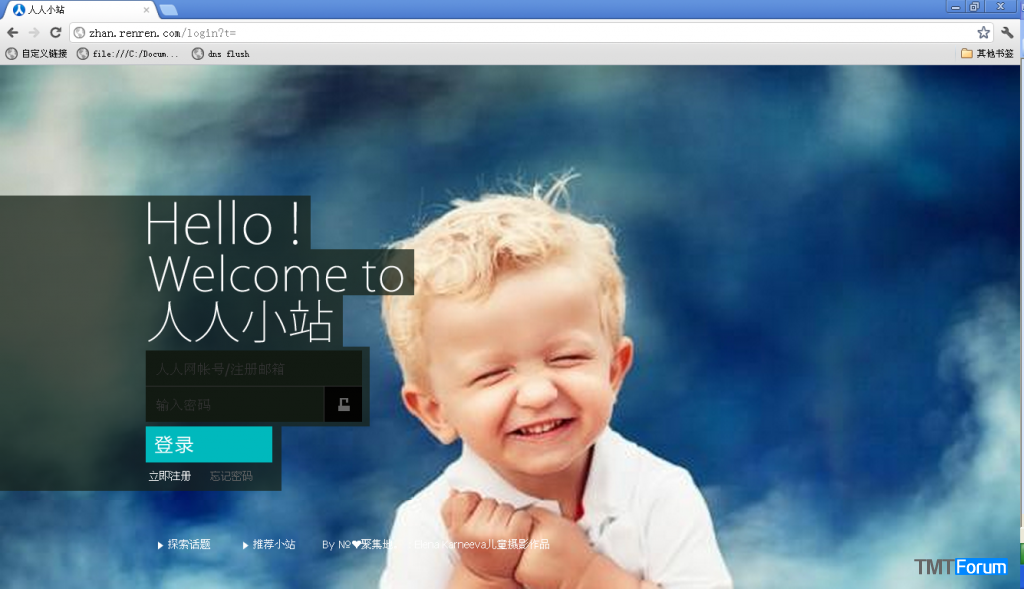
首先我们来看看改版后的小站登陆页的效果
需求分析:
因为浏览器的大小,以及图片的大小是不固定的。当我们的页面需要用一张背景图的时候,就会出现浏览器的留白或者是图片显示不全的情况。
有什么解决的办法呢 ?javascript 和 css
首先我们来简单的说一下怎么用javascript来解决背景自适应屏幕大小的问题
让图片自适应的时候,有两种情况 Window.onresize 和 window.onload
首先我们需要在onload的时候进行一次对图片的裁剪或者的拉伸,而且在每次用户对浏览器进行缩放的时候都要进行一次裁剪。
代码如下:
而且采用这样的方法,每当用户更改浏览器大小的时候,都需要计算浏览器的大小再赋值给img,加大了对dom元素的操作而且众所周知的dom它天生就慢,这样每一次的改变都会触发一次reflow,浏览器就会重新对dom进行一次计算。为了提 高性能并且提供一个更好的用户体验,还有更好的办法 吗?答案是yes!!!重点来了哦
在标准浏览器中可以使用css3中的background-size属性来解决这个问题,给用户一个更流畅更平滑的体验。
background-size属性简介:
background-size:[length |percentage|auto] {1,2} | cover |contain
auto: 默认值,保持图片的原始高度和宽度;
cover:此值是将图片放大,以适合铺满整个容器,这个主要运用在,当图片小于容器时,又无法使用background-repeat来实现时,我们就可以采用cover;将背景图片放大到适合容器的大小;
contain:这个值是与cover值相反,其主要是将背景图片缩小,以适合铺满整个容器,这个主要运用在,当背景图片大于元素容器时,而又需要将背景图片全部显示出来,此时我们就可以使用contain将图片缩小到适合容器大小;
当background-size取值为
浏览器支持:
Firefox 3.6+ , Chrome 1.0+ , Opera 9.63+, IE9 +
写法:
-moz-background-size(Mozila),-webkit-background-size(webkit),-o-background-size(presto),background-size(w3c).
具体问题具体分析:
下面在之前的基础上,用css3来解决背景图自适应的问题
这 样就可以很轻松的解决背景图自适应的问题了。可以在onload的时候判断一下浏览器大小和背景图大小,给background-size加不同的值 cover或者是contain的。这样浏览器不会有留白也不会显示不全。而且也减少的js的代码量,不用多次的去改变dom结构,可以一定程度的减少 reflow。
提示:由于这个属性是css3中的属性,我们需要对ie8一下的浏览器做兼容 ,还是需要用到js去进行背景图片的自适应。
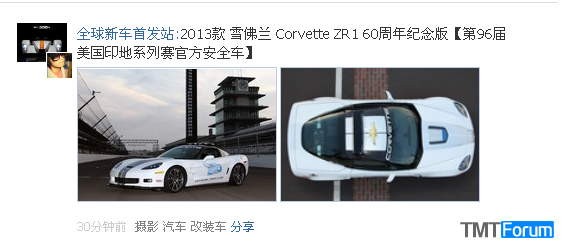
实践:有了这次的经验,个人认为可以讲background-size的属性应用到人人网首页的大图新鲜事上,
这条新鲜事情中第二个图片的大小比较小,而外层的容器都是定宽的这样的话就会有上下的留白,现在我们给这张有背景图的容器加上一个background-size:cover,效果就是这样子的了
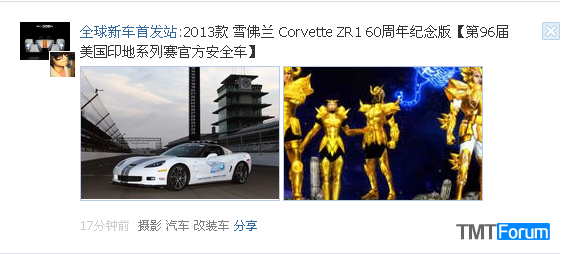
再来看另外一个例子,我找了一张360*225的图片,长和宽都比容器大,替换图片后的效果
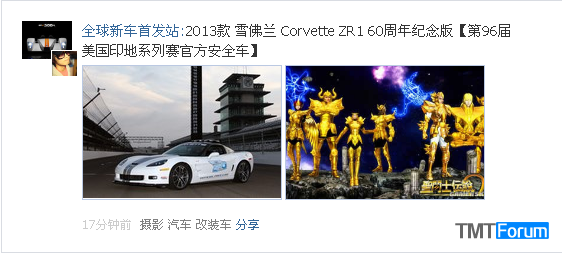
很显然图片的显示是不完整的,应为有一个background-position:center center 图片只能显示中间的部分 ,我们再来看一下加了background-size的情况整张图片都显示出来了,而且效果还不错哦!
现在需求已经完成了,perfect!观看demo请猛点这里,为了保证大家可以看到效果,如果登录了人人网请先退出。 那么来看看这个方法的优点和缺点。
优点:css3这个属性可以很简单的解决问题,减少代码数量。减少js操作dom占用的资源,有效的减少了reflow,使用户体验更平滑。
缺点:使用的背景的css3之后,缺少了img标签,这样的话搜索引擎就无法进行搜索。为了解决这个问题,还是需要在放背景图片的这个div中加入一个img标签,如果是标准浏览器,就把这个img标签隐藏,如果是ie内核的浏览器我们就要用到js了。
总结:由于是初次接触css3的background-size属性,还有许多不成熟的地方,欢迎各位多提建议。
热门文章
-
1
瀑布流布局之KISSY.Waterfall插件方法
-
2
人民币符号¥在css和html正确显示
-
3
大数据DaaS创业公司“星图数据”上线“D-Matrix”产品,提供可视化在线产品销售数据报告
-
4
Telefarm:日本现实版开心农场,玩家用手机就能耕作获得真实收成
-
5
php生成二维码方法及二维码名片的生成格式vcard介绍
-
6
细节见真章!设计时间轴我学会的四件事
-
7
网易严选,通过ODM模式满足消费者需求
-
8
腾讯游戏流程规范信息可视化项目实战
-
9
会员成长体系icon设计总结
-
10
Iconfont矢量图标平台全面升级
-
11
8个神奇的网页瀑布流布局主题及其做法揭秘
-
12
处理图片背景突出主体
-
13
医疗初创公司PillPack:研发私人订制药品包,解决吃药烦恼
-
14
可视化的地铁线路图的jQuery插件
-
15
瀑布流布局主题制作之jQuery插件Masonry
-
16
盐、香料、花瓶、可可、白T恤:盘点日本五家用心专一的主题商店
-
17
jQuery固定浮动侧边栏(jQuery fixed Sidebar)
-
18
CSS3 icon font完全指南
-
19
值得收藏:优秀产品设计中60个以小见大的交互体验
-
20
学学苹果产品设计中的消费心理学——圆角设计与曲线诱惑