浅谈电子邮件页面(EDM)的制作

电子邮件页面(EDM),就是能通过邮件形式发给对方的网页。相比普通邮件,网页邮件更能夺人眼球,精心设计的网页邮件,能在很短时间内将你要传达的信息灌输给接收者。
我们在做邮件页面的时候,都希望用户打开邮箱后看到我们发给对方是一个完整的网页页面,但是邮箱对HTML页面的渲染与在浏览器中的渲染不同,渲染能力小了很多,在浏览器中正常显示的效果,在邮件中却会出错,或者无法渲染。
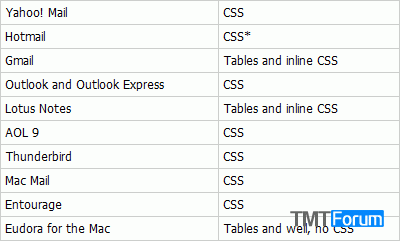
首先我们看下时下邮件客户端对HTML和CSS的支持(图):

由于邮箱客户端系统对css的支持存在天壤之别,那么为了尽量减少邮件页面在用户端出现错误,我们要注意以下几点:
1、文件内容编码要是UTF-8;
2、不包含图片或者flash的页面应控制在10k以内,含图片的大小应控制在30k-120k以内;
3、邮件页面的宽度一般保持在600px至800px之间,推荐宽度为650px或者600px,邮件的高度没有具体要求,应以邮件内容多少而定,建议最长不要超过1200px,即 2.5屏,否则必须修改;
4、布局要用表格布局,不要用div,css样式要把样式写入html标签内部,不要引入外部样式文件,也不要写在间,table如果里有margin:0 auto;这个样式不管用,建议写成具体数字如margin:0px 15px;邮件内容居中时,在table里设定align=”center”,字体和字号最好定义在每个table里的td里;
5、不要在邮件中插入任何的Javascript、Flash以及一些特特殊标签(如:marquee)绝大部分邮件客户端会屏蔽Flash和Javascript,以及一些特殊标签和属性;如果有动画效果就用gif图片,最好控制在3个以内;
6、不要使用背景图片background-image属性,在多数在线邮件客户端会被屏蔽,尽量使用纯色背景;
7、给每张图片都指定宽和高以及alt属性值,而且图片的src属性一定要用绝对地址,包着图片的td也应加高宽限制,以避免部分客户端的图片显示出现异常,重要的内容信息不要用图片,考虑到图片可能无法显示,重要内容可以选择文字显示;
8、邮件页面当中的所有点击应使用弹出新窗口
最后就是邮件页面的测试相对麻烦一些,多测几遍,你懂的。
热门文章
-
1
从重阳节谈谈如何打造中国风H5设计
-
2
创始人手把手教你小企业如何做营销
-
3
爱好小清新的你,快把这H5设计干货收了!
-
4
浅谈H5背景图片处理技巧
-
5
大前研一M型社会的服务定位
-
6
有一种走心设计叫手绘风
-
7
林允儿、刘宪华、Drew Barrymore......看Crocs如何用明星KOL玩营销
-
8
国内是否会出现农产品电商Farmigo中国版
-
9
创业公司如何变大:靠专属分销渠道
-
10
原来漂亮的H5图片都是这么来的
-
11
有机农业之辩
-
12
市场营销的未来会是什么样?
-
13
从劳动节谈复古风设计,向后看也是为了更好地前进
-
14
品牌公众号观察报告:阅读量高峰期、高频关键词……
-
15
眼镜行业巨头转型:寻找线上和线下的连接点
-
16
在线短租布局老年旅游市场展望
-
17
酒仙网占据酒类网销50%市场份额探因
-
18
对互联网思维的多层次理解
-
19
当互联网连接一切时,传统品牌该如何互联网式进化
-
20
林宸谈“互联网思维”及落地6个办法
