跨平台字体效果浅析

在对设计稿视觉还原的过程中,经常会产生一些字体还原的问题。
例如对一些大号文字还原后,实际视觉效果有逊于在photoshop上的效果;在Mac上的设计稿还原后,明明用的还是“宋体”和“黑体”,但是还原后字型相距较大;而在Windows做好的网页在Mac上看起来字体也有点异样。
这篇文章主要对字体作了一些探讨,主要内容分为两部分:
一、字体可用性分析
二、字体实际展示效果分析
结论
由于文章较长,结论先行:
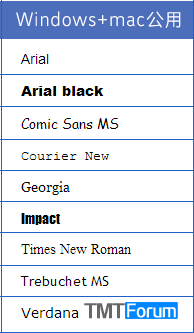
1. Mac & Windows公有可用英文及数字字体有:Arial, Arial Black, Comic Sans MS, Courier New, Georgia, Impact Times New Roman, Trebuchet MS,
Verdana
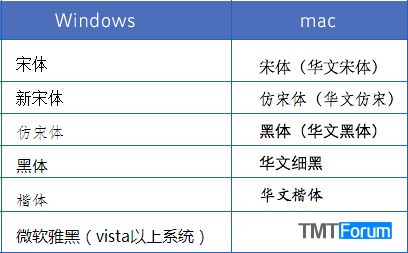
Windows下可用中文字体有(中易)宋体,新宋体,仿宋体,黑体,楷体,微软雅黑(部分系统适用)。
Mac下可用中文字体有(华文)宋体,仿宋体,华文黑体,华文细黑,华文楷体。
在Mac下网页的字体设置,参考了Apple官网的做法,可使用华文黑体,保持与Mac本身系统字体的一致性。
2. 对于微软雅黑,以操作系统计算,覆盖率仅为不到30%,未安装该字体的用户可使用宋体或黑体替代,有必要的话可考虑指定替代字体。
3. 在Mac中,未针对Mac做Mac字体设置的话,网页字体会按一定规则转成Mac下的字体。
4. 正文12px字体建议使用宋体。12-17px宋体比微软雅黑要清晰。
一、字体可用性分析
A. 中文字体:
值得注意的是,mac下以及windows下没有公用的中文字体(相关详细对比后续讨论)
具体预装简体中文字体列表如下:

【关于微软雅黑的覆盖率】
据统计,近期win7+vista的市场份额之和约在25%左右浮动,此部分用户内置微软雅黑,而对于没有主动安装微软雅黑的XP-的用户,在页面中使用微软雅黑时,文字将使用宋体替代。
B. 英文字体:
据统计(http://media.24ways.org/2007/17/fontmatrix.html),mac以及windows通用的公有字体有:

当页面使用到活字的时候,可联系设计师尽量使用以上中英文字体。使用这些字体可避免使用图片,降低用户加载时的带宽成本,提升页面的加载速度。
二、字体实际展示效果分析
A. Photoshop设计效果 vs Web实际展示效果

微软提供了名为Cleartype的字体平滑技术,但是在XP下,cleartype是默认关闭的。所以在vista以及vista以上系统中,相比于XP,字体渲染更平滑。而Mac Os X中,字体渲染更为饱满,边缘更模糊,视觉上会显得更“粗”一些。
总体来说:
“Mac OS X 的字体渲染强调忠实字体设计,最大化保留字体的外形。边缘平滑是为了更好地传递字体设计中的曲线等细节,而在这种方针下,有可能引起小字号时的模糊。
而 Windows 的字体渲染强调文字的锐利和清晰。在操作系统介面和网页正文等小字号的地方比较清晰,但大幅牺牲字体的原貌。“
——节选自http://www.zhihu.com/question/19573048
如希望获得更多关于字体渲染的信息,可阅览http://blog.typekit.com/2010/10/15/type-rendering-operating-systems/
B. 在Mac中,字体的差异性
在Mac中,字体的差异性主要体现在中文上。
基于Mac的设计稿——Windows并不能重现Mac下的字体效果
一些设计师可能会使用Mac进行设计,但是会发现Mac设计出来的页面在还原之后,字体的视觉差异较大,
这是因为Mac下的宋体以及Windows下的宋体,Mac下的黑体以及Windows下的黑体是不同的。
Windows系统下,其“宋体”=“中易宋体”,“黑体”=“中易黑体”
Mac系统下,其“宋体”=“华文宋体”,而“黑体”=“华文黑体”,而实际华文黑体的非加粗,加粗分别来自原有的“华文细黑”和“华文黑体”。
具体对比如下:

所以,在Mac下设计时,请注意Windows下字体效果与Mac下的字体效果是不同的,随之,把设计还原成网页后,字体效果自然会和设计稿有一定差距。
用Mac访问针于Windows的网页——Mac将使用自己的字体替代
在页面还原中,可以手动设置网页在Mac下使用某种Mac平台下的字体,若不设置的话,将使用浏览器偏好设置中的默认字体,
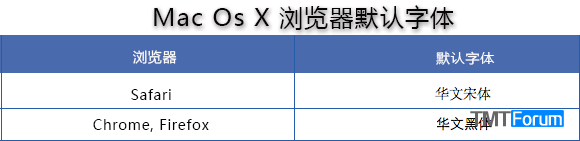
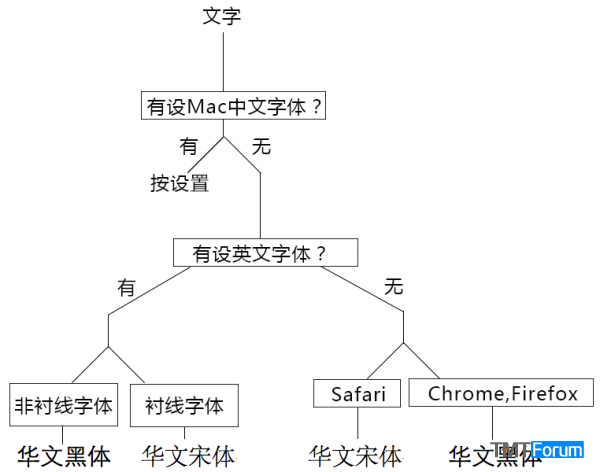
Mac下的Safari默认使用华文宋体,Chrome默认使用华文黑体。如下图所示:

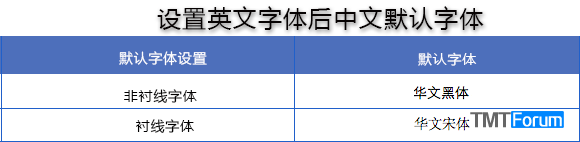
在 Web 上的字体,如果设置了英文字体,将会影响到对应的中文默认字体。
如果默认字体是非衬线字体例如 Arial, Verdana, Trebuchet, Impact,中文字体自动是选用非衬线字体华文黑体。(使用Impact的时候会加粗)
如果默认字体是衬线字体例如 Georgia, Times New Roman,那么中文字体就会自动选成衬线字体华文宋体。
一般mac上会按这个规则选择字体,但是经过测试,特殊的是,
Courier New=>华文黑体
Comic Sans MS=>华文楷体

具体显示逻辑如下:

对于不同的浏览器,在Mac中实际展示效果如下,

在实测我们可以发现,在Chrome下华文宋体并不能正常加粗。
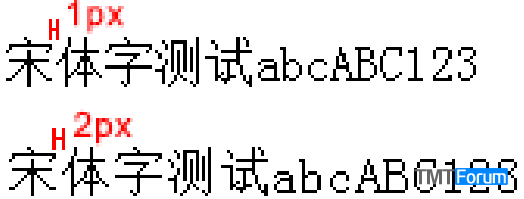
C. 关于使用13px、15px、17px的宋体
Windows 自带的点阵宋体(中易宋体)从 Vista 开始只提供 12、14、16 px 这三个大小的点阵,而 13、15、17 px 时用的是小一号的点阵(即每个字占的空间大了 1 px,但点阵没变) 。

对于13、15、17px的宋体,其大小与其小一号一样,只是间距多了1px。
所以在Photoshop中所使用的13、15、17px宋体并不能在web上正常还原,设计时应避免使用13、15、17px的宋体。
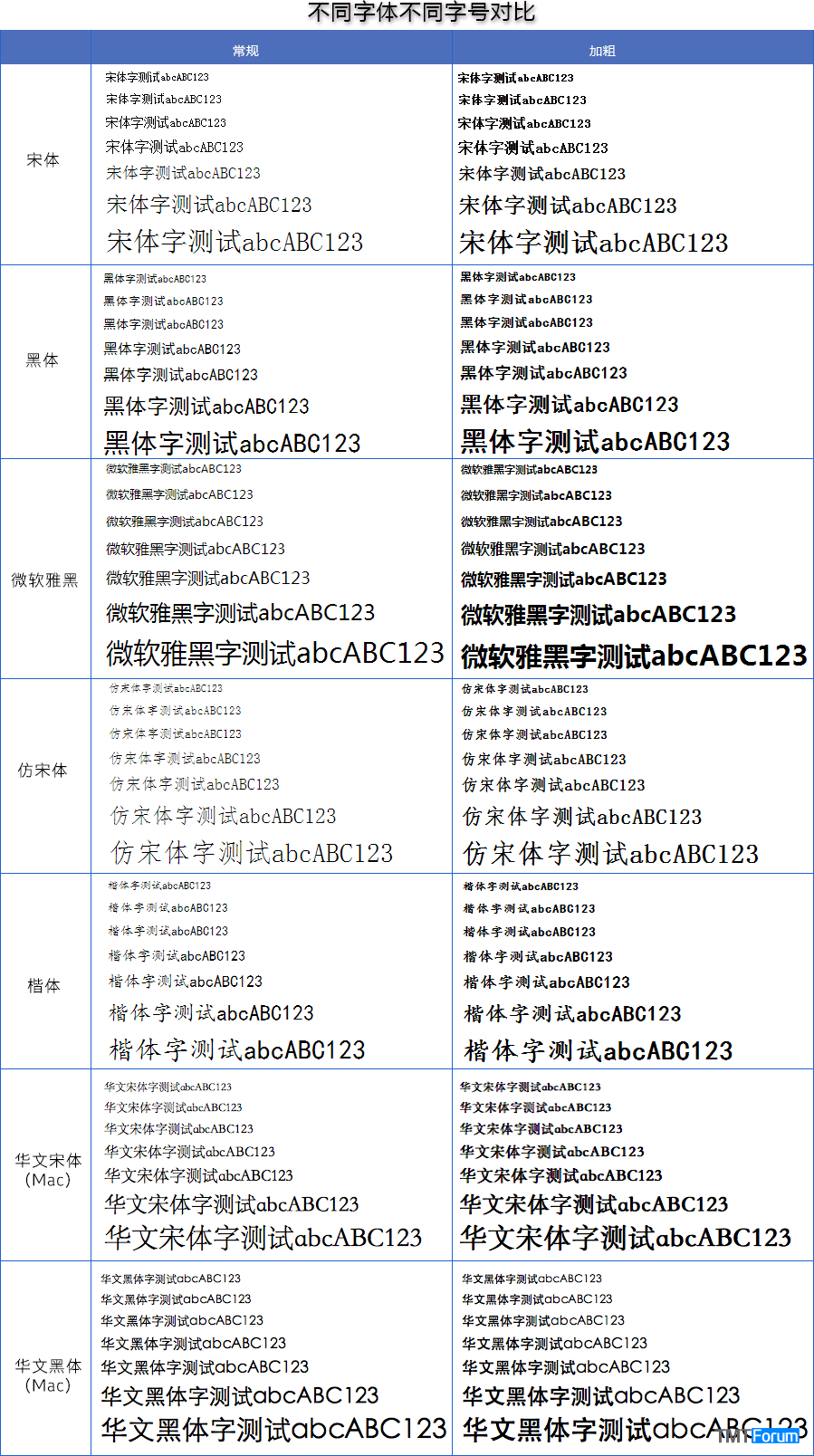
D. 具体字体展示效果一览
中文篇:

测试字号:12、13、14、16、18、24、30、36px
其中可看到,
1. 黑体字的锯齿比较严重,
2. 在字号较小时,仿宋体以及楷体在不加粗的情况下效果较差。
3. 小字体中,宋体比微软雅黑要清晰,
(因为宋体在12-17px的时候使用的是点阵表示,小于12px及大于17px之后将由字体轮廓栅格化。
即,12-17px显示【点阵】,小于12px及大于17px显示【轮廓】
而微软雅黑只提供【轮廓】,在字体较小的时候会显得不清晰,所以对于正文建议使用宋体。)
英文篇:

根据以上图标可以看出不同字体在不同字号不同粗细下的展示效果。
如有需要请对比实际效果使用。结语
在网页构建中,字体可能是很容易被忽略的一个点。在设计的时候,很自然会认为在photoshop中选了某个字体,在web中选择对应的字体,就会有对应的效果。
但是实际往往会产生一定的差异性,尤其是在跨平台的情况下,差异性更加明显。
这样的现象会导致视觉还原的结果与预期不同。引起往返修改,甚至产生远低于预期的情况。
所以为了更好地保证实际产品的视觉质量,字体也是一个不可忽略的切入点。———————————————————————————————————————————
参考资料:
http://www.zhihu.com/question/19573048 Mac 上的字体渲染和 Windows 的有什么区别
http://www.zhihu.com/question/20440679现在网页设计中的为什么少有人用 11px、13px、15px 等奇数的字体
http://techsingular.net/?p=164 Mac OS X的字体
http://ucdchina.com/snap/12274 Mac Win网页字体显示方案
http://www.pjhome.net/article/Web/mac_os_fonts.htm关于MacOS下字体的一些研究
http://dancewithnet.com/2009/11/22/default-web-font-style/ 默认Web字体样式
http://www.kendraschaefer.com/2012/06/chinese-standard-web-fonts-the-ultimate-guide-to-css-font-family-declarations-for-web-design-in-simplified-chinese/
Chinese Standard Web Fonts: A Guide to CSS Font Family Declarations for Web Design in Simplified
Chinese
热门文章
-
1
瀑布流布局之KISSY.Waterfall插件方法
-
2
人民币符号¥在css和html正确显示
-
3
大数据DaaS创业公司“星图数据”上线“D-Matrix”产品,提供可视化在线产品销售数据报告
-
4
Telefarm:日本现实版开心农场,玩家用手机就能耕作获得真实收成
-
5
php生成二维码方法及二维码名片的生成格式vcard介绍
-
6
细节见真章!设计时间轴我学会的四件事
-
7
网易严选,通过ODM模式满足消费者需求
-
8
腾讯游戏流程规范信息可视化项目实战
-
9
会员成长体系icon设计总结
-
10
Iconfont矢量图标平台全面升级
-
11
8个神奇的网页瀑布流布局主题及其做法揭秘
-
12
处理图片背景突出主体
-
13
医疗初创公司PillPack:研发私人订制药品包,解决吃药烦恼
-
14
可视化的地铁线路图的jQuery插件
-
15
瀑布流布局主题制作之jQuery插件Masonry
-
16
盐、香料、花瓶、可可、白T恤:盘点日本五家用心专一的主题商店
-
17
jQuery固定浮动侧边栏(jQuery fixed Sidebar)
-
18
CSS3 icon font完全指南
-
19
值得收藏:优秀产品设计中60个以小见大的交互体验
-
20
学学苹果产品设计中的消费心理学——圆角设计与曲线诱惑
