Iconfont矢量图标平台全面升级
作者:一淘UX 时间:2013-11-26
0

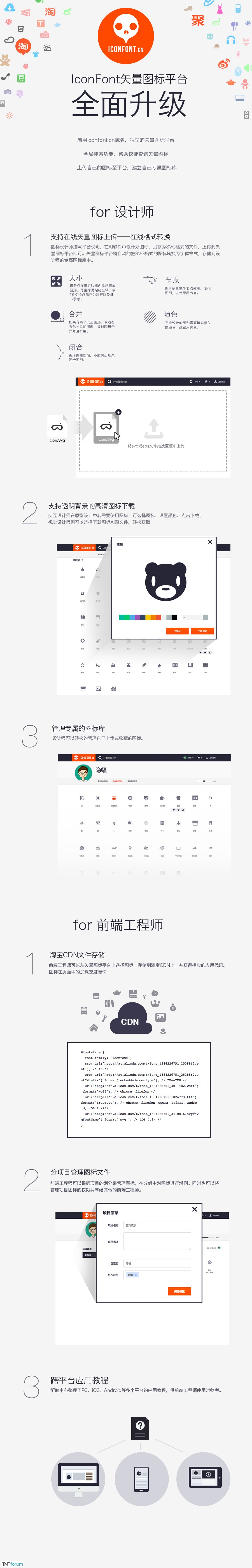
Iconfont.cn是由阿里巴巴UX部门推出的矢量图标管理网站,也是国内首家推广Webfont形式图标的平台。网站涵盖了1000多个常用图标并还在持续更新中,Iconfont平台为用户提供在线图标搜索、图标分捡下载、在线储存、矢量格式转换、个人图标库管理及项目图标管理等基础功能
iconfont.cn为解决设计师制作字体图标困难的问题,为用户提供了在线矢量格式转换的功能。设计师只要将设计好的图标上传至平台,平台将会将图标存储在平台上,并转换成多种格式文件。
iconfont对于前端应用来说有很多便捷:
1、自由变化大小
2、自由修改颜色
3、可以添加一些视觉效果如:阴影、旋转、透明度。
4、兼容IE6
本文只说如何在网页中应用图标字体iconfont,具体使用方法如下:
在http://www.iconfont.cn/选择适合的图标然后添加到那个“购物车”选择下载到本地
第一步:使用font-face声明字体
@font-face {font-family: 'iconfont';src: url('iconfont.eot'); /* IE9*/src: url('iconfont.eot?#iefix') format('embedded-opentype'), /* IE6-IE8 */url('iconfont.woff') format('woff'), /* chrome、firefox */url('iconfont.ttf') format('truetype'), /* chrome、firefox、opera、Safari, Android, iOS 4.2+*/url('iconfont.svg#uxiconfont') format('svg'); /* iOS 4.1- */}
第二步:定义使用iconfont的样式
.iconfont{font-family:"iconfont";font-size:16px;font-style:normal;}
第三步:挑选相应图标并获取字体编码,应用于页面
!
PS:将需要文件上传到空间,字体文件引用路径要注意;如需演示,请看文章页title下图标字体

TAG:
热门文章
-
1
瀑布流布局之KISSY.Waterfall插件方法
-
2
人民币符号¥在css和html正确显示
-
3
大数据DaaS创业公司“星图数据”上线“D-Matrix”产品,提供可视化在线产品销售数据报告
-
4
Telefarm:日本现实版开心农场,玩家用手机就能耕作获得真实收成
-
5
php生成二维码方法及二维码名片的生成格式vcard介绍
-
6
细节见真章!设计时间轴我学会的四件事
-
7
网易严选,通过ODM模式满足消费者需求
-
8
腾讯游戏流程规范信息可视化项目实战
-
9
Iconfont矢量图标平台全面升级
-
10
会员成长体系icon设计总结
-
11
8个神奇的网页瀑布流布局主题及其做法揭秘
-
12
处理图片背景突出主体
-
13
医疗初创公司PillPack:研发私人订制药品包,解决吃药烦恼
-
14
可视化的地铁线路图的jQuery插件
-
15
瀑布流布局主题制作之jQuery插件Masonry
-
16
盐、香料、花瓶、可可、白T恤:盘点日本五家用心专一的主题商店
-
17
jQuery固定浮动侧边栏(jQuery fixed Sidebar)
-
18
CSS3 icon font完全指南
-
19
值得收藏:优秀产品设计中60个以小见大的交互体验
-
20
学学苹果产品设计中的消费心理学——圆角设计与曲线诱惑
© 2011 - 2024 钛锋网 TMTForum.com
