【案例】打造舒适的阅读空间—云阅读iPad3.0设计总结交互篇

项目背景
关注云阅读iPad版的朋友会发现,我们有一段时间没有更新了。针对手机版云阅读经过几轮迭代增加的云端同步、阅读圈、多账号登录、社交分享等核心功能,这次的iPad版要一并加入。怎么把这些功能在iPad上进行重设计,如何优化现有信息架构,是我们遇到的第一个挑战。
另外一个方面,相对于手机端的用户,iPad用户更关注应用的品质感。通过之前的一些用户访谈,我们了解到,用户会在车上、家里等一些相对稳定的环境下使用iPad, 每次的使用时间也较长。我们希望通过一些的创新,让用户在这种沉浸式的使用情景下,体验到到舒适愉悦的阅读感受。进而加深网易云阅读的品牌印象,打造产品的市场口碑。
设计理念
做产品的时候,要从商业的角度来看我们的努力是否成功,往往会衡量设计方案引起预期用户行为的频率(例如,订阅数、推荐数、活跃度)。那么,究竟是什么样的因素会引发用户去与产品发生互动,甚至产生一定的忠诚度,这其中我们设计师可以做什么? Trevor van Gorp在他的《Design for Emotion》中提到:一个成功的产品必须与能与用户建立起一种良好的关系,关系的建立取决于我们体验到的有用(useful)、可用(usable)和令人愉悦(pleasurable)的程度。而从用户角度衡量交互度的标准就是使用者是否达到“心流”状态,一种意识具有高度条理性,积极投入的体验,诺曼也称其为“专心致志的持续性流畅状态”。为此,产品设计要设计有用的任务、达成良好的互动、创造恰到好处的吸引力,来平衡用户的情感状态以控制注意力和创造流(flow)体验。
原则总是说起来比较抽象,举个生活中的栗子吧。周末空闲的时候,我喜欢去钱江新城的杭图坐坐,在那里看看书,翻翻杂志,感觉蛮惬意的,一不留神就待了一个上午。想了想,为什么会喜欢去那里,可能有下面这些原因:
- 空间很大,书籍杂志报刊应有尽有,让我特别的有满足感。(有用)
- 区块划分很清晰,还有各种引导,想看什么书很快就找到了,很快捷很方便。(可用)
- 有一个难得的阅读的氛围,让人感觉很自在很舒服:身边有很多看书的人,有人气又不打扰;随处可见的沙发、桌椅让我可以随时坐下来,舒服地看书。(有氛围)

我们想要云阅读iPad新版也是这样一个让人觉得舒适的阅读空间,实用、好用、有感觉,陪伴你渡过每一段阅读的时光。
首页信息架构探索
在iPad上,为了充分利用空间优势,减少整屏切换,App往往采用更扁平化的层级结构,所以首页的交互设计就非常重要。 在这次的iPad版云阅读中,我们增加了杂志分类、阅读圈功能,丰富了个人主页,原来的结构已经不能适合现在的需求。怎么样让用户能便捷地找到入口,同时各个内容得到很好的呈现?我们尝试了不少iPad端常见的设计模式。
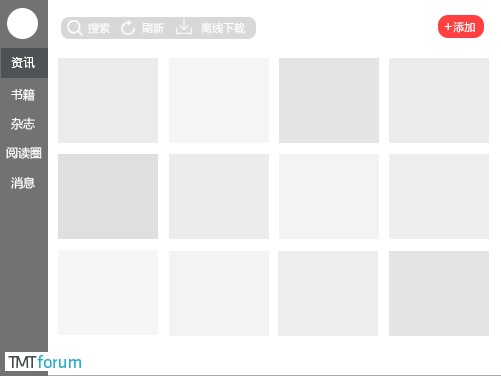
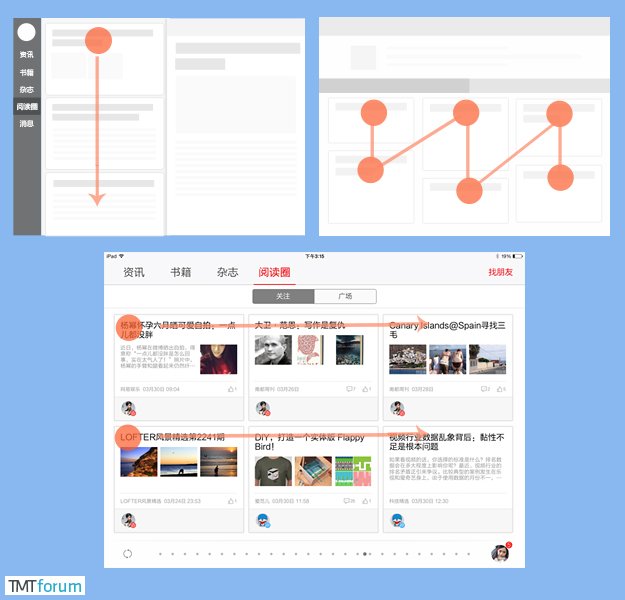
1.竖导航 把我、书籍、资讯、杂志、阅读圈、消息作为独立的tab,列在左边,点击tab切换右半部分的内容。把操作类按钮(如搜索、整理、离线下载、添加内容)等放在顶部。与之相对应的,在阅读圈中采用单一视觉走向的列表流设计。

这样设计的优点是:结构逻辑清晰,操作效率高。在网易新闻、微博等iPad客户端中采用的就是类似的结构。
对于我们来说,竖导航的缺点是:由于导航占据了屏幕边上的一部分空间,右边主要内容的排布会受到影响,尤其在竖屏情况下;阅读圈单屏显示内容有限,原来文章正文的版式会被打破,影响阅读体验,这与我们的初衷相背。
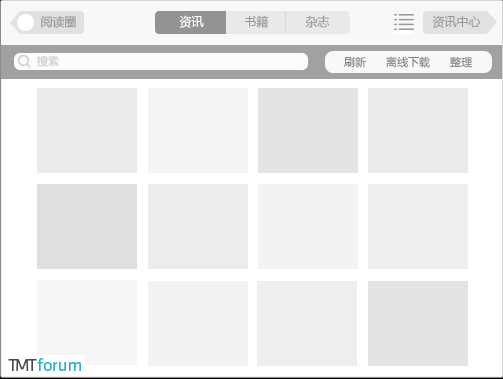
2.分屏平铺 在现有架构的基础上,主页内容包括书籍、资讯、杂志,采用顶部tab切换。点击顶部两端的相关入口,可以去往左面整屏阅读圈、右面整屏资讯中心或书城。

这样设计的优点是,每屏内容相对独立,划分明确,在“多看”iPad旧版中也采用了类似的信息架构设计。如果我们这样设计,对现有首页改动比较小,阅读圈的设计也可以少一些限制,但是这种架构拓展性比较差,未来如果加入更多的内容分类,又要推倒重来。
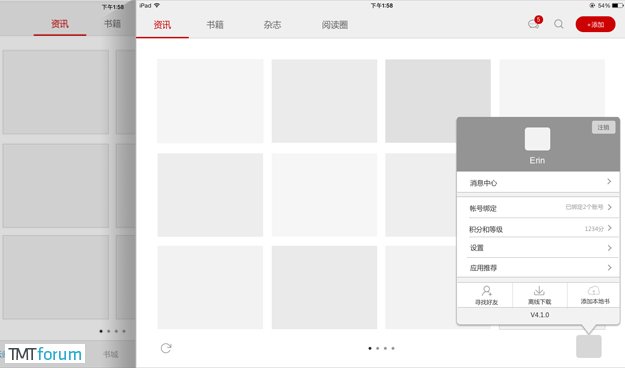
3.Tab切换 这可以说是最基本的一种设计模式,考虑是不是要和手机端的信息架构统一,我们一开始出了一个双tab的方案,但通过快速的用户测试和对iPad使用习惯的分析,这个方案很快的被否定了。这是因为虽然都是IOS系统,但在iPhone上屏幕更小,用户容易注意到底部内容,底部也更易于单手操作。在iPad上,由于屏幕较大,用户注意力集中在屏幕中心的内容,底部易被忽略,在操作iPad时,底导还容易被遮挡、成为盲区。我们又进一步考虑了改进方案,把资讯、书籍、杂志、阅读圈作为顶部导航 ,与我相关的操作和页面入口收在一起放在界面右下角。通过tab来扁平化层级关系,把阅读圈与其他内容并列,我们把所有信息都铺开呈现在你面前,就像一个承载信息流的容器,首页变得更纯粹了。

让每一条分享都好看,说说朋友圈信息流设计
在这次的iPad版中,阅读圈是一个很重要的新功能。如果把云阅读比喻成一个图书馆的话,阅读圈就是一个让读者感受到人气的地方,我们希望用户可以在这里发现到优质的内容,进而找到值得关注的人。它就像一个连接内容与人的纽带,让阅读变得有温度。这样的理念也帮助我们明确了阅读圈的设计目标:以内容为中心,引导读者与读者之间建立联系。
明确了设计目标,要以怎么样的形式来组织用户分享的内容呢?按照手机端的思路推到pad上,很容易联想到类似微博的纵向单列表模式。但是这种方式一屏展现的内容比较少,从信息流中打开单篇文章的方式也比较局限,会打破现有正文版式,不能很好满足用户深入阅读的需求。
云阅读是一个包含了书籍、资讯、杂志的综合性产品,这使得我们的分享内容比较多样,而用户互动、评论所生成的内容也不固定。要在iPad的大屏幕上满足多结构信息流的表现,我们又想到了比较常见的瀑布流模式。但从快速的用户验证中可以发现。瀑布流的信息排布不规则,用户的视线需要不断跳跃,比较适合以图片为主的分享。而在阅读圈中,标题这类文字信息往往是用户最关注的,间断的视觉流让人看起来比较累。

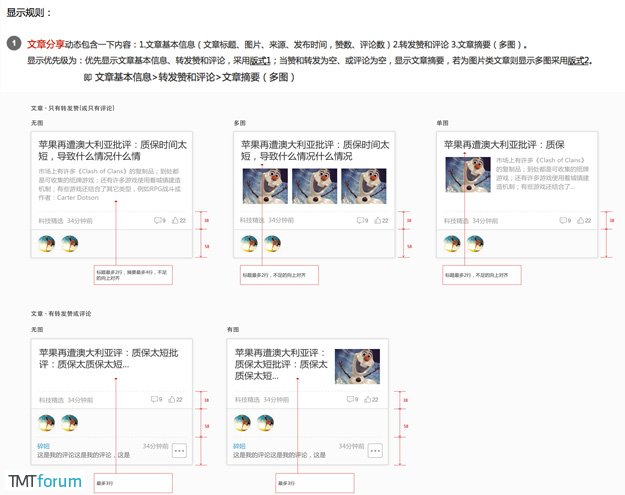
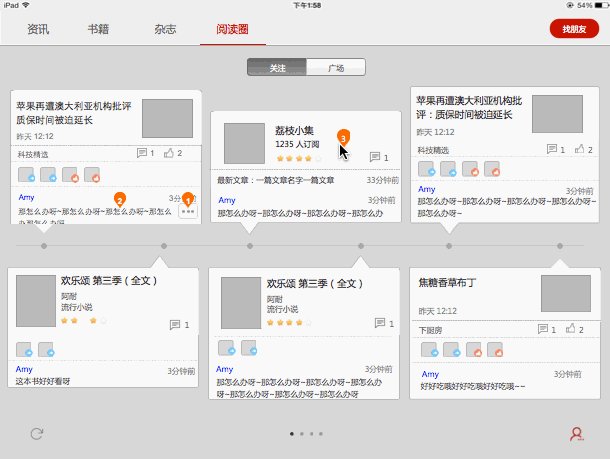
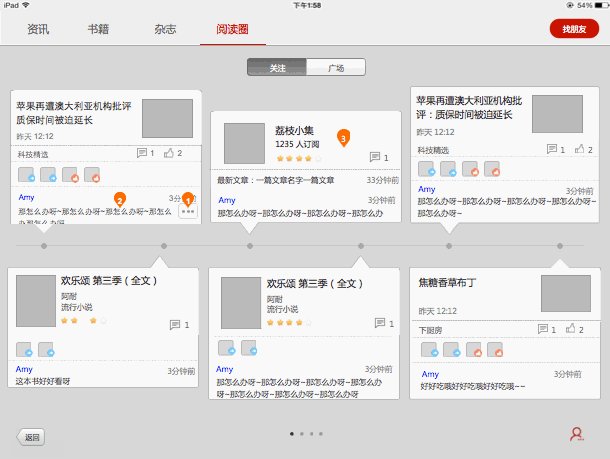
最终,阅读圈采用了规则的卡片化设计。面对不固定的分享内容,如何把它们呈现在统一高度的卡片里?我们设计了一种渐进式的处理方式:针对文章、源、书籍等多种分享内容,定义了显示优先级,优先显示信息标题、转发赞和最新评论,如果有多余空间,进一步显示摘要或多图。以下是部分的交互呈现规则:

在视觉上,我们还做了不同的版式和对齐处理,让每一种内容的分享都看上去饱满好看。这样的设计,保证了不论信息流内部怎么变化,它的外观都是稳定的。标题显示在一条顺畅的视觉流上,不同的内容形成了一种赋予变化的节奏,让阅读圈的浏览体验舒适而不枯燥。
任务流程的简化和细化
云阅读iPad新版增加了本地书上传云端同步,通过这个功能,用户可以吧自己的本地书上传到多端查看,还可以资源共享,结交书友。在手机端上,这个功能已经上线有一段时间了,这次在iPad上进行了一些重设计。分析整个任务流程,大致上包含以下一些步骤:

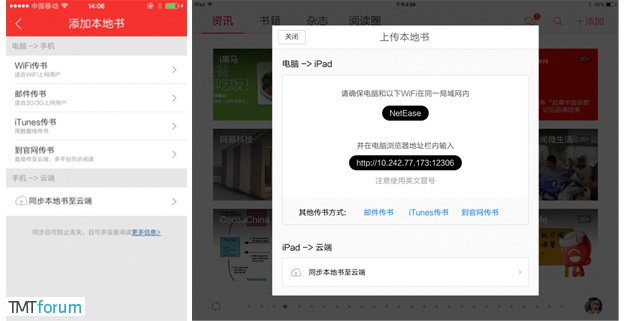
iPad的空间比较大,我们首先考虑是不是可以对流程做一些简化。从数据上可以得出用户使用Wifi传书的占大多数,我们根据用户的使用情景,合并了1、2两个步骤的页面,在上传书区域着重突出了Wifi传书,当PC端开始传书该区域就会变成上传的进度列表,下面是手机端和iPad端的界面对比:

在云端同步页面中,我们使用了矩阵列表,以便显示更多书籍,初始状态时顶部的操作栏显示上传总数和全选按钮,在同步开始时该区域会变成进度条,显示上传的总进度。这样的状态切换比较好地节省了空间,用户也会容易理解。
完成了对流程主要页面的交互设计,工作还远远没有完成。结合用户在iPad上使用云阅读的场景,我们在上传书页面也添加了云同步入口。还有一些不容忽视的细节,比如整个任务流程中会出现的一些特殊状态,上传本地书的各种显示情况,都需要在交互稿中一一去定义。

从任务设计的角度上来说,本地书上传同步的流程并不算复杂,但是思考下来,要注意的问题还不少,除去步骤本身的优化考虑,关键页面的内容布局,特殊状态的处理等每一个小点都会影响到整个流程的使用体验。
给交互找点感觉
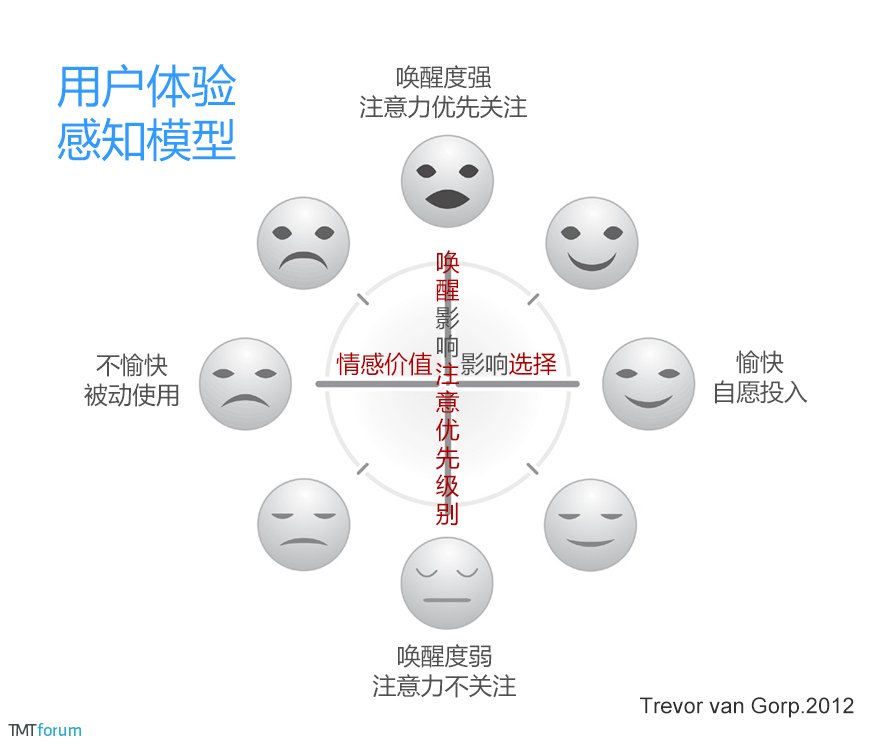
在交互层面,我认为,动效设计是落实情感化设计的重要环节。在介绍具体的实践之前,想回到开头的话题稍稍深入一下。我们已经知道要带来更好的体验,产品要能很好地照顾用户情绪、引导用户注意。Trevor曾提出过用户注意力与情绪的模型,帮助我们认识这其中的关键影响因素:

而通过恰如其氛的交互动画,产品可以在需要主导的时候唤起用户的注意力,在需要保持用户专注于任务的时候,流畅操作,减少消极情绪。在云阅读iPad3.0中,我们丰富了过渡动效,并尝试了新版本引导动画,希望为你的阅读体验带来一些额外的乐趣.
A.明确层级线索
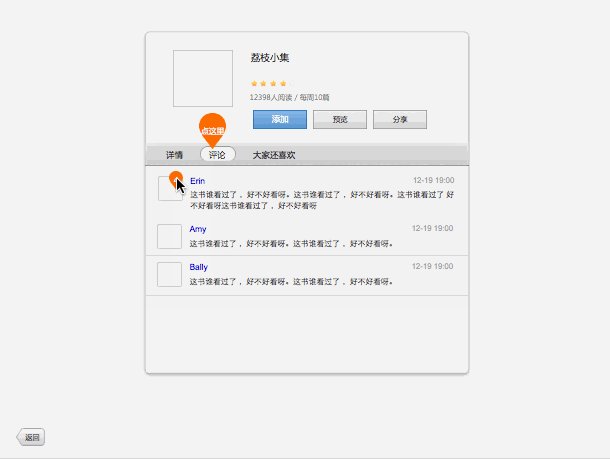
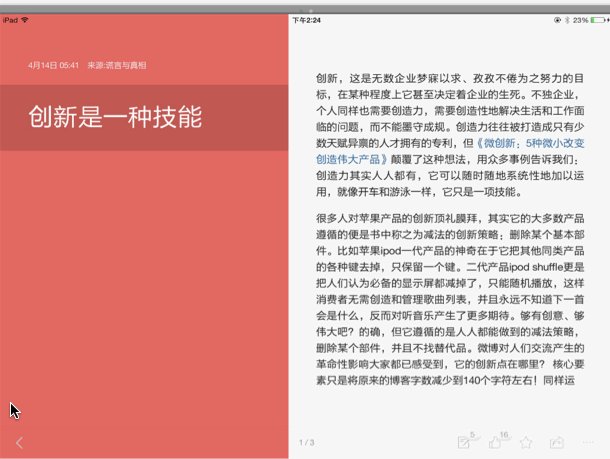
在阅读圈中,用户打开分享的文章,可以点评论头像进入他人主页,相关详情,甚至另外的文章。我们设计了一致的动画,每一个新打开的页面都会从下往上覆盖前面的页面,让人感觉像一张张的报纸盖上去,堆叠起来。通过这种方式,我们直观地让用户感受到一种层级关系,避免了用户在复杂的嵌套关系中迷失。在原型表现上,我们使用Axture制作了可交互的动画原型,让工程师在开发的过程中很方便地随时查看对照。

B. 连贯操作
在浏览阅读圈的时候,想去评论或回复是一个很常见的使用场景,我们希望这个过程能为阅读圈增加互动性,但又不要太过打断用户的浏览过程。在这里,加入了一个动画,点击更多按钮或用户评论,该条分享块会展开弹出,轻点其他区域就可以返回之前阅读圈位置,比较好地解决了这个问题。

C. 轻巧过渡
新版本中的社交分享,在选择完分享渠道后会上下翻转出分享输入页面。从水平到垂直的翻转过程,让分享输入有一种亮相的感觉。动画区分了任务阶段,也解决了前后页面高度不一过渡不平滑的尴尬,带来了一定的趣味性。这个动画我们使用AE完成动画原型的,AE完善的3D功能让效果表现变得很简单。

D. 营造气氛
第一次打开新版本,你可能会注意到我们的动画引导:春花烂漫的模糊背景上,iPad里的封面图徐徐划开,露出全新的首页,代表丰富内容和社交分享的图标从后面弹出扩散;云端同步介绍,多个设备流畅地划入,悄悄升起的一朵小云里,云同步示意图标在转圈;阅读圈介绍,Ui元素和图形元素从屏幕的顶部和底部弹上来聚拢,带出底部的登录按钮。加了动画,原来比较死板的新手引导变得更有生命力了,希望看到的你能会心一笑,感受到我们的诚意。
在这里,顺便给大家介绍一款新工具。这个跟随手指的交互动画原型是使用以下工具完成的:
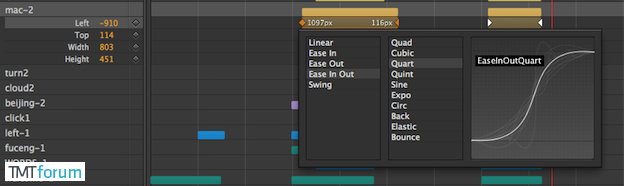
Adobe animate CC是adobe 推出不久的交HTML5动画工具,可以加入各种动画效果、交互动作并输出网页格式的动画。作为一个还在完善中的工具,它的特点是上手简单,导出的动画格式方便查看,内置的缓动曲线和交互效果也比较丰富,能满足快速制作原型的需求。下面是我们新版本引导的设计源文件截图:

小结
云阅读iPad3.0上线前,我们做了一些用户访谈和可用性验证,用户对于这个版本的使用感受和品牌印象如下:信息丰富、功能完善、交互操作便捷有新意、视觉简洁清新、看内容很舒适。这与我们的设计初衷是相符的。在访谈的老用户中,有80%表示期待新版本早日上架,会第一时间更新。而上线之后的口碑也让设计的理念和预期得到了验证,下面是App Store 上的部分用户评论截图:

接下来,我们会对操作流畅度,系统性能,交互细节等进行持续优化,提升体验的愉悦度,努力让云阅读成为你在iPad上的阅读首选。最后,打个广告吧,欢迎大家下载云阅读iPad新版本,并给我们你的建议。
热门文章
-
1
瀑布流布局之KISSY.Waterfall插件方法
-
2
人民币符号¥在css和html正确显示
-
3
大数据DaaS创业公司“星图数据”上线“D-Matrix”产品,提供可视化在线产品销售数据报告
-
4
Telefarm:日本现实版开心农场,玩家用手机就能耕作获得真实收成
-
5
php生成二维码方法及二维码名片的生成格式vcard介绍
-
6
细节见真章!设计时间轴我学会的四件事
-
7
网易严选,通过ODM模式满足消费者需求
-
8
腾讯游戏流程规范信息可视化项目实战
-
9
会员成长体系icon设计总结
-
10
Iconfont矢量图标平台全面升级
-
11
8个神奇的网页瀑布流布局主题及其做法揭秘
-
12
处理图片背景突出主体
-
13
医疗初创公司PillPack:研发私人订制药品包,解决吃药烦恼
-
14
可视化的地铁线路图的jQuery插件
-
15
瀑布流布局主题制作之jQuery插件Masonry
-
16
盐、香料、花瓶、可可、白T恤:盘点日本五家用心专一的主题商店
-
17
jQuery固定浮动侧边栏(jQuery fixed Sidebar)
-
18
CSS3 icon font完全指南
-
19
值得收藏:优秀产品设计中60个以小见大的交互体验
-
20
学学苹果产品设计中的消费心理学——圆角设计与曲线诱惑