网页设计新趋势!你听说过“幽灵按钮”吗?
透明按钮,顾名思义,也就是在设计网页中的按钮之时,不再设计复杂色彩、样式和纹理,而是外仅以线框示意轮廓,内只用文字示意功能,背景透出,与整个页面/背景合而为一的设计方式。国外的设计师称之为“幽灵按钮”(Ghost Buttons),盛赞这种按钮通透简约,贴合整体风格又不失神韵,别具魅力。这种按钮的设计早已有之,但是在iOS和安卓双双风格转向之后,它携了扁平之风雷,成了网页设计的新趋势,拥有类似设计的网页设计作品入雨后春笋一般,映入眼帘。
网页按钮设计中的“幽灵”
说透明按钮是“幽灵”并没有错,“薄”和“透”是这种设计的最大特色。不设底色不加纹理,按钮仅有一层薄薄的线框标明边界,确保了它作为按钮的功能性,又达成了“纤薄”的视觉美感。置于按钮之后的背景往往相对素雅,或加以纯色,或高斯模糊,或色调沉郁,这使得即使有按钮也不影响观看全图,背景得以呈现又不影响按钮的视觉表达,双方相互映衬而达成微妙的平衡。有意思的是,设计师在使用这种搭配之时,比起以往有了更多的自由。一则方式简单,二者处理起来并不复杂,得心应手。二则易于调整,想突出背景,只需强化图片清晰度和色彩明暗饱和,将按钮挪到视觉焦点之外,按钮内用以更加纤细的字体即可;若想突出功能,引导用户,只需加强背景模糊程度,降低明度,将标题、文案、按钮置于焦点,按钮中的字体可以适当加粗,色彩可以用得更加跳脱,稍加调整就可臻于高大上。
所以,用此来做网页设计,不难,而作为大势所趋,你也可以轻易拿下,不是么?闲话少叙,先上案例。
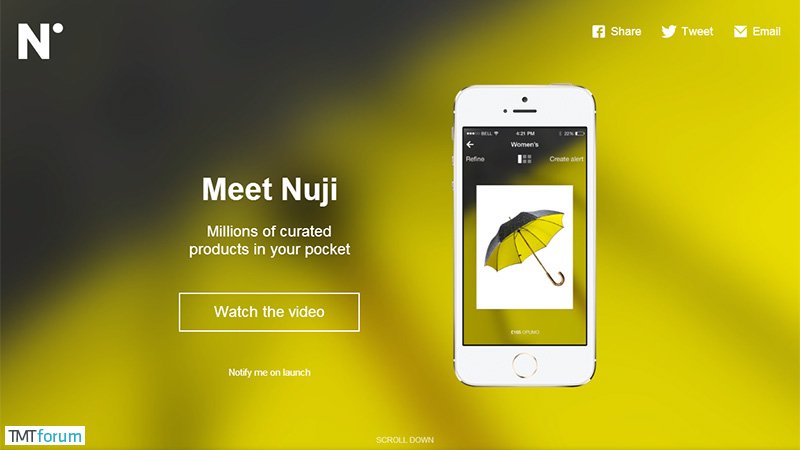
1. NUJI

这款iOS APP的首页设计并未设计复杂的背景和纹理,仅是将iOS界面中的雨伞图片高度模糊化叠于底层,衬托出左侧的文字和透明按钮,以及右侧的iPhone与UI。几乎与文案同宽的大号透明按钮在此极为明显,如果用户对此APP有点兴趣,就不会错过按钮所链接的演示视频。
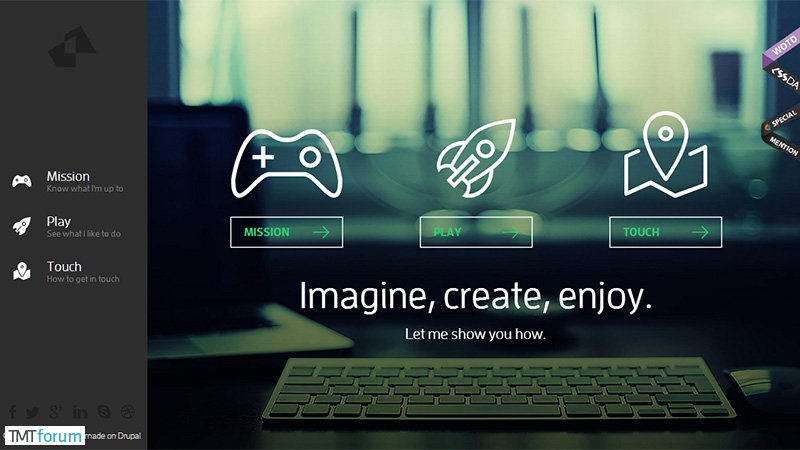
2. IUVO

IUVO的网页中不仅有多个线框按钮,而且配以多个使用线条勾勒出的简约线框图标,极大地丰富了页面设计。虚化了的远景和凝实清晰的近景相得益彰,也使得按钮和图标格外突出。同时,左侧的导航栏还使用了转场动画,使得整个页面活起来了。
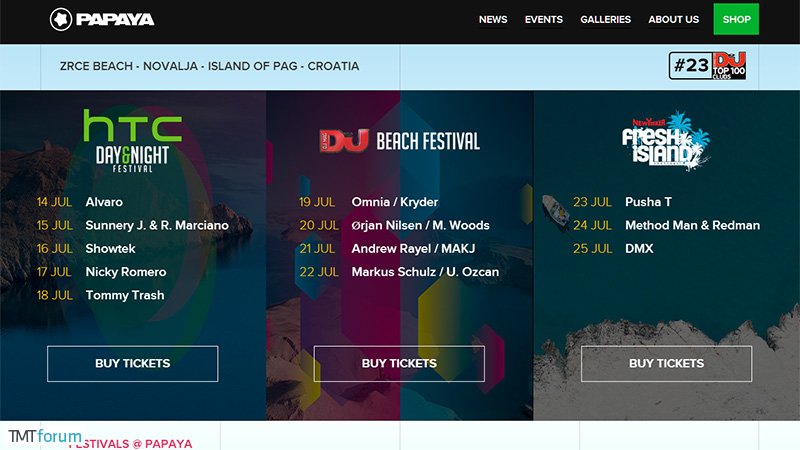
3. PAPAYA

PAPAYA是一个功能型网站,你可以在此预订各种活动的门票。网页被横向一分为三,用以展示三个不同的活动,暗色调的背景使得黄色的时间和白色的事件显得明显而突出,视线下移就可以自然而然地看到购票按钮。上下字体一致,透明按钮框纤细而不喧宾夺主,赞。
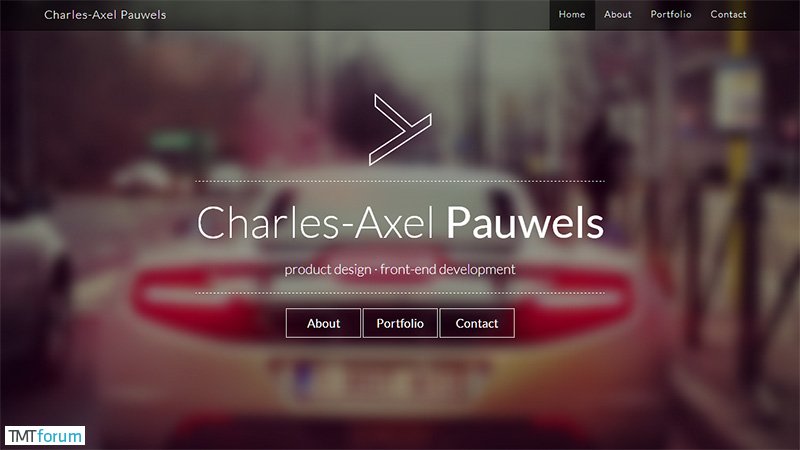
4. CHARLES-AXEL PAUWELS

这个网页的设计正如上文所说,背景虚化,明度较低,突出了网站的前景视觉元素。线框Logo置于顶部,经过虚线分隔,突出中间的网站名称。大小字体对比,强化名称,而又说明了网站功能。最下方三个透明按钮则在你明确主题之后,提供了路径功能,让你作出选择,可谓一气呵成。
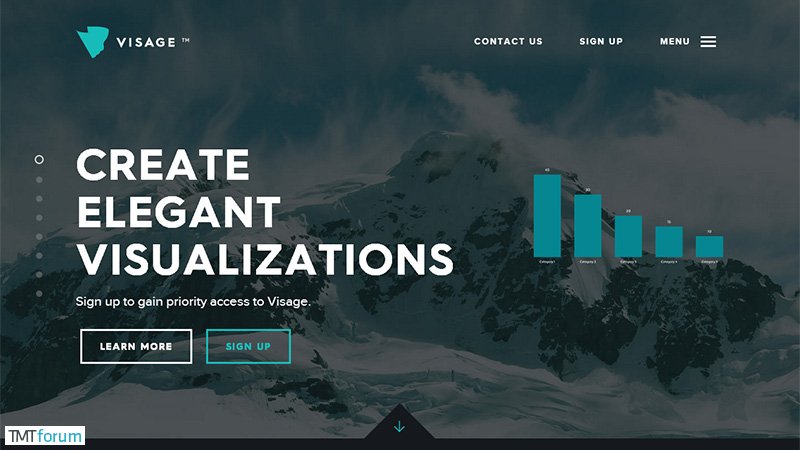
5. VISAGE

设计师在设计这个网页的时候,也遵循了文章开头所说的原则,不同的是,他所设计的透明按钮上添加了转场动画。当你将鼠标移动到按钮上的时候,按钮会自动放大,并且填充上相应的色彩,并且文字颜色出现反转,吸引用的眼球。这种对透明按钮的巧妙运用,值得学习。
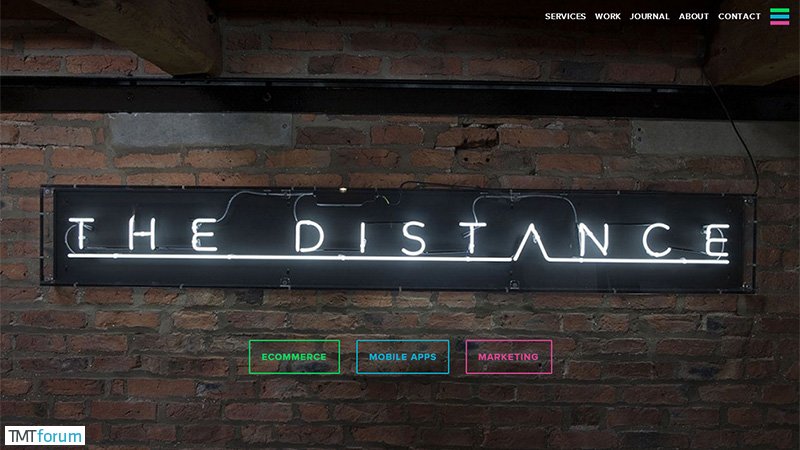
6. THE DISTANCE

这个首页并没有使用虚化或者明度太低的背景,但是背景构图和整体色调非常简单整齐,下面三个霓虹色的透明按钮和背景里的店招相互辉映,活泼自然。
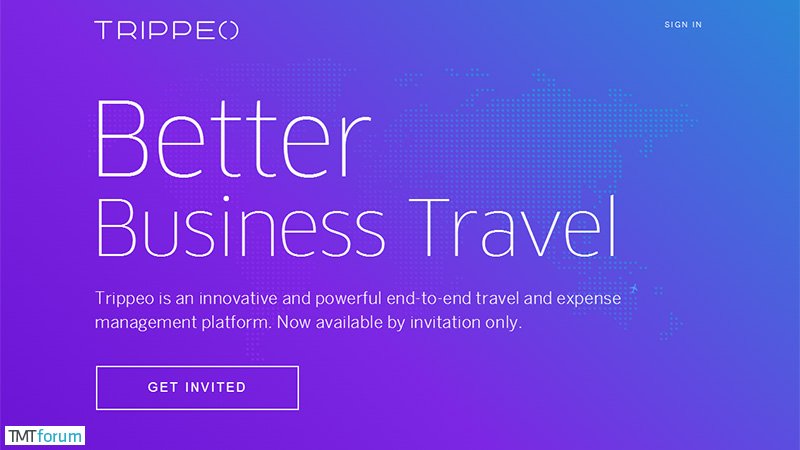
7. TRIPPEO

整个网页色调明亮清新,除了渐变的背景就是内容。高饱和度的蓝色背景里有点状的世界地图作为纹理点缀,使之不显得单调。大小错落的内容靠左对齐,最下方是透明按钮。
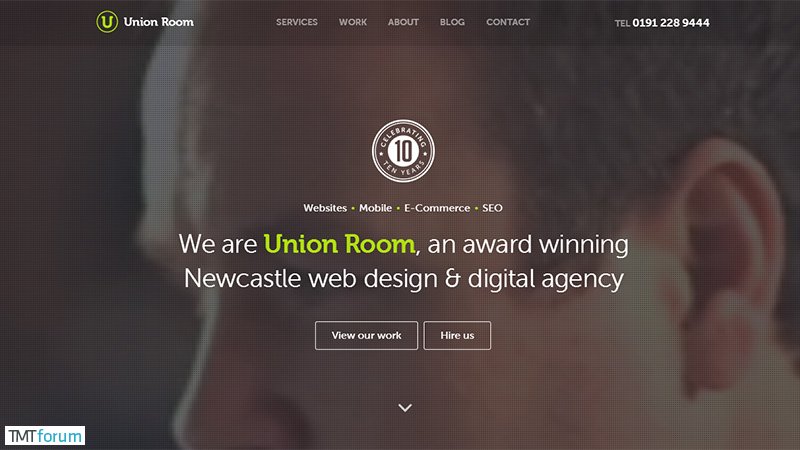
8. UNION ROOM

这个网站使用了视频作为背景,访问者只需要通过变化的背景就可以明白组织的工作流程。通过调色之后的背景视频并不影响前景的Logo、文字和透明按钮,整个网站显得巧妙而优雅。
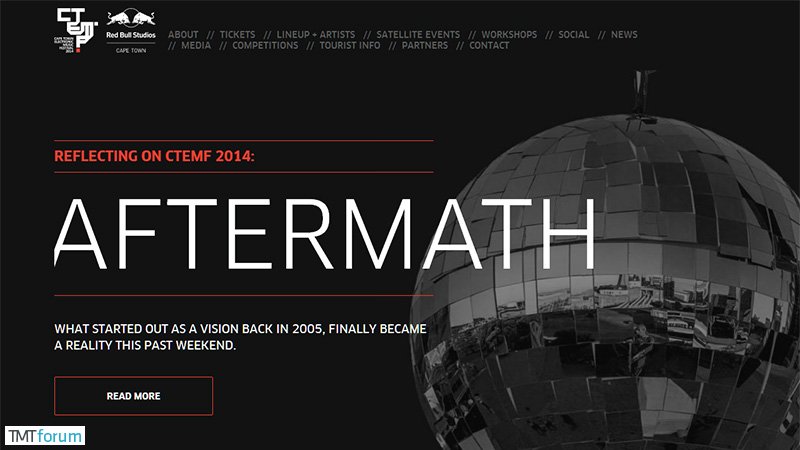
9. CTEMF

虽然设计师选择了让文本来填充图片之外的地方,但是他依然让透明按钮置于页面的正下方最容易被发现的地方,这使得整个网页内容丰富,但是结构简单直观。
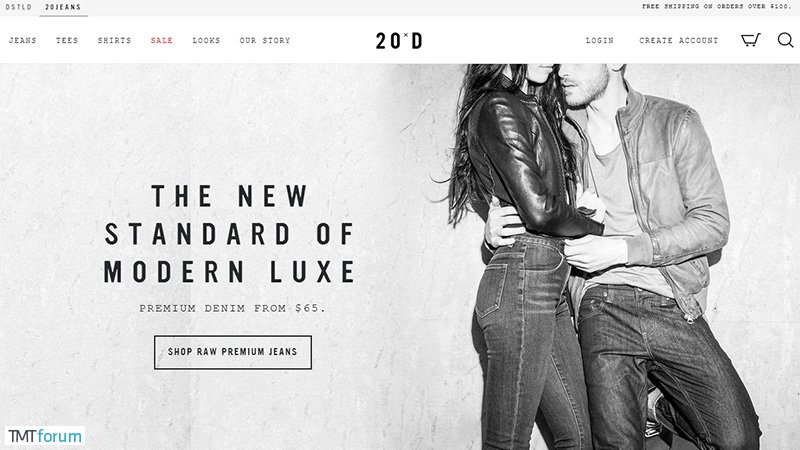
10. 20JEANS

这个网页的处理方式比较均衡,右侧的人物和灰色的墙体构成了背景,没有虚化没有淡化,黑色的字体和透明按钮在左侧与右侧的人物相互照应,与之前的网不一样的地方在于它并没有过度偏重内容,并且看起来很时尚。
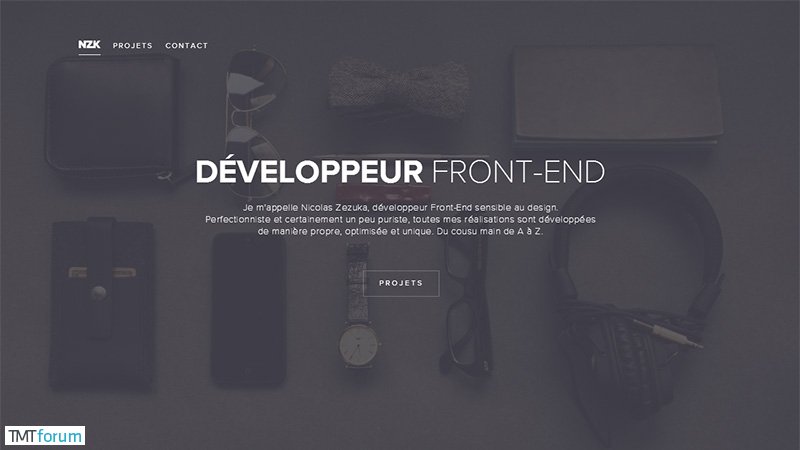
11. NZK

比起之前的网页,NZK的页面背景图被浓重的灰色遮罩着,背景图片中的实物仅余轮廓,整个背景都拿来突出前景的文字。文字内容和透明按钮的尺寸比例比之前的都要大,内容为王的设计在此体现的淋漓尽致。
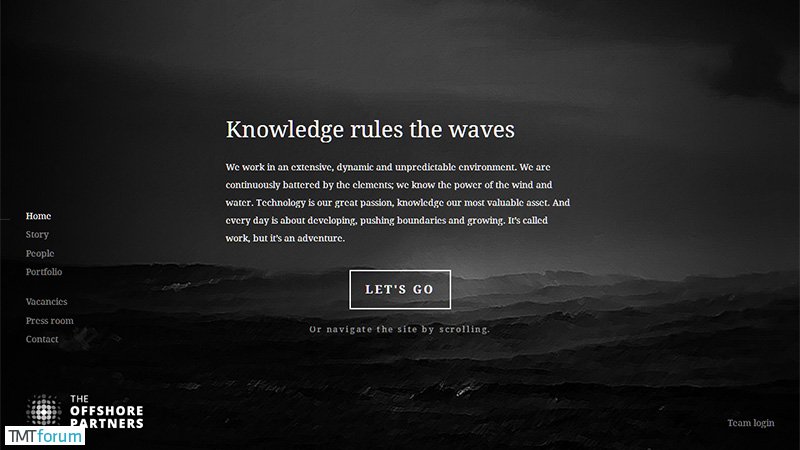
12. THE OFFSHORE PARTNERS

同前面的案例一样,黑暗的背景和白色的文字之间形成鲜明的对比,透明按钮和内容显得非常突出。
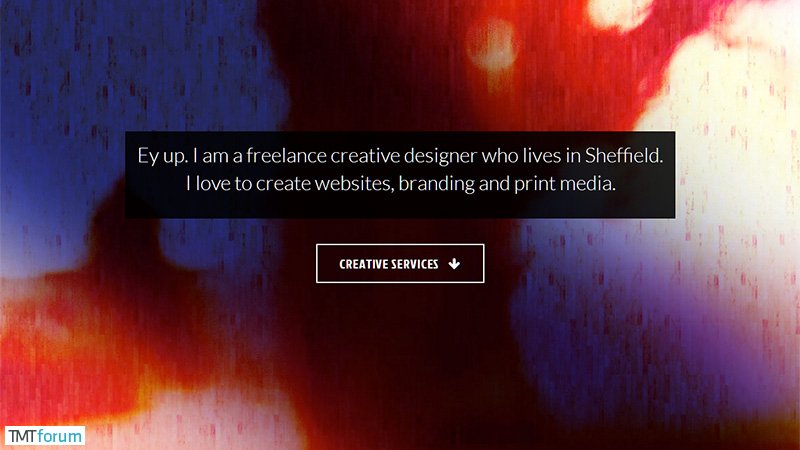
13. RICHARD OUTRAM

和很多网站一样,大图背景,文字内容,透明按钮,一个都没有少。但是为了突出透明按钮,设计师给文字添加了黑色的背景,相比之下,整个页面最突出的就是透明按钮,很有特色。单击按钮之后,就可以看到下面的内容了。
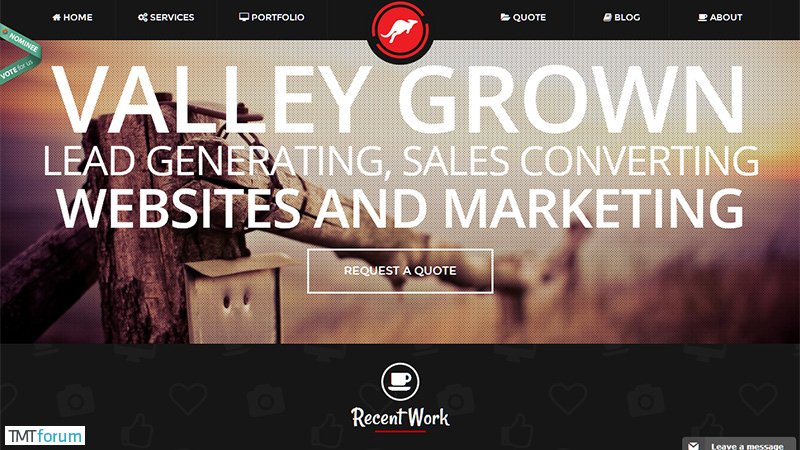
14. KANGOMEDIA

为了吸引浏览者的注意力,设计师不惜将文字内容放到最大,相对小巧的透明按钮实际上比起其他网站还是要大一点。
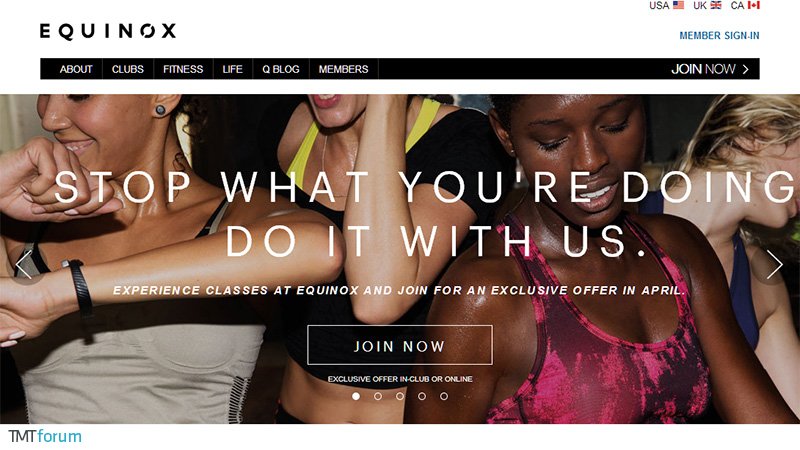
15. EQUINOX IN AUSTIN

稀疏的大写标题和纤细的透明按钮在高饱和度背景下相互辉映,拥有别样的美感。
16. STUDIO UP

这个网站相对其他看起来更加现代,这可能是多边形的蓝色背景和白色文字结合起来早就的效果。粗细大小错落文字内容和透明按钮居中,使得页面看起来非常清爽,让人有浏览下去的欲望。
17. GUILLAUME MARQ

这个页面使用了非常怀旧的背景图片,白色的文字和按钮与偏白的照片配合在一起,看起来并不易读,但是这不正符合这样的风格么?
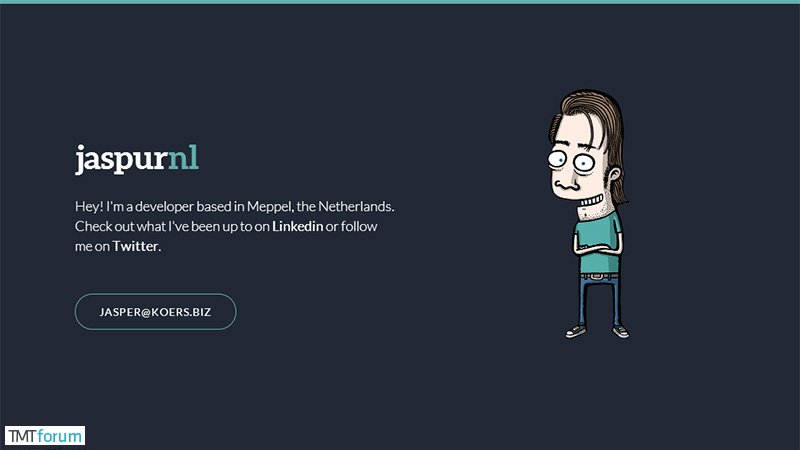
18. JASPUR

毫无疑问这是一个简约时尚的个人页面,颇具喜感的人物角色,小块的文本,拥有绿色边框的透明按钮。非常俏皮,不是么?
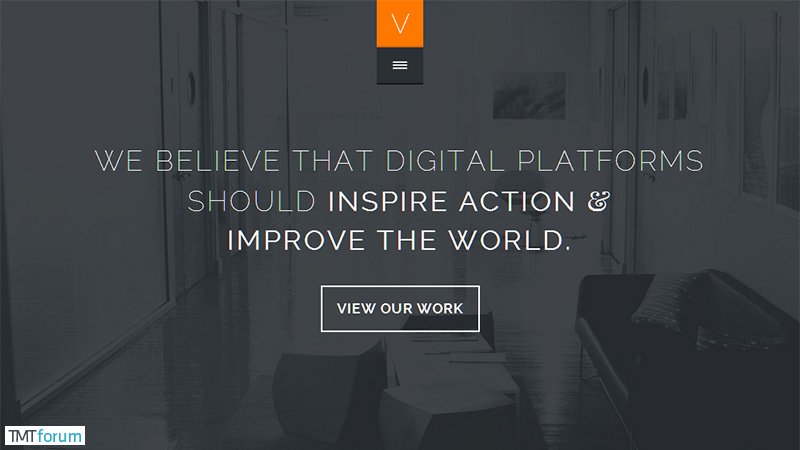
19. VERBAL PLUS VISUAL

灰色的背景和白色的内容相互映衬,这与之前的网页没有太大的差别。有意思的是,除了“View Our Work”按钮会让用户注意到之外,顶上的橙色V按钮也会让用户有点击的欲望。
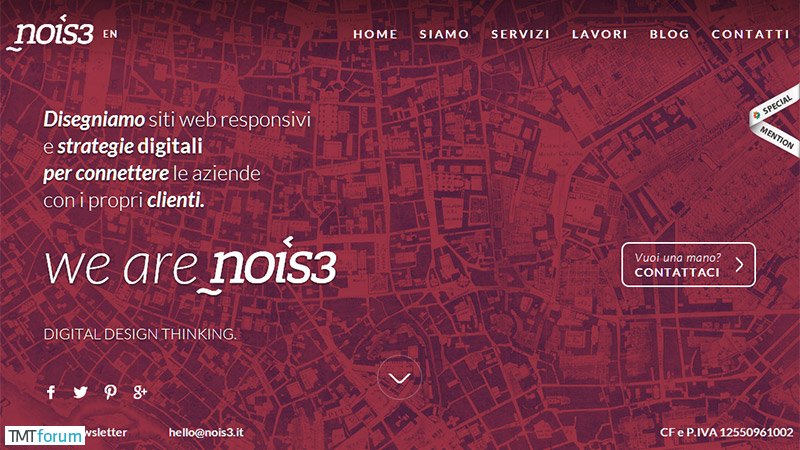
20. NOIS3

这个网页的图文混拍在形式感上,比起以上的页面来的更强,字体的大小、粗细、间距都经过细致的调整,左重右轻的设计也别具匠心,看起来一点都不单调。这种精致的设计,值得学习。
结语
透明按钮在网页中的运用并不难,但是要结合其他的元素、需求,要做的出彩,就不是那么容易了,以上20个案例就是明证。不过我相信,多看多做,你能成功的。加油!
热门文章
-
1
瀑布流布局之KISSY.Waterfall插件方法
-
2
人民币符号¥在css和html正确显示
-
3
大数据DaaS创业公司“星图数据”上线“D-Matrix”产品,提供可视化在线产品销售数据报告
-
4
Telefarm:日本现实版开心农场,玩家用手机就能耕作获得真实收成
-
5
php生成二维码方法及二维码名片的生成格式vcard介绍
-
6
细节见真章!设计时间轴我学会的四件事
-
7
网易严选,通过ODM模式满足消费者需求
-
8
腾讯游戏流程规范信息可视化项目实战
-
9
会员成长体系icon设计总结
-
10
Iconfont矢量图标平台全面升级
-
11
8个神奇的网页瀑布流布局主题及其做法揭秘
-
12
处理图片背景突出主体
-
13
医疗初创公司PillPack:研发私人订制药品包,解决吃药烦恼
-
14
可视化的地铁线路图的jQuery插件
-
15
瀑布流布局主题制作之jQuery插件Masonry
-
16
盐、香料、花瓶、可可、白T恤:盘点日本五家用心专一的主题商店
-
17
jQuery固定浮动侧边栏(jQuery fixed Sidebar)
-
18
CSS3 icon font完全指南
-
19
值得收藏:优秀产品设计中60个以小见大的交互体验
-
20
学学苹果产品设计中的消费心理学——圆角设计与曲线诱惑
