想做出10W+爆款H5?收好这套H5动画宝典吧!

一个优秀的H5自然少不了衔接流畅、样式酷炫、速度合理的动画效果,可能你会觉得爆款H5必然是出自一线大咖技术团体,事实上通过在线H5制作平台DIY的轻量级作品也能呈现出惊喜满分的动画效果。笔者在此奉上H5动画的基础干货知识,帮助你快速入门H5动画。
一、H5动画的常见类型
1、基础动画
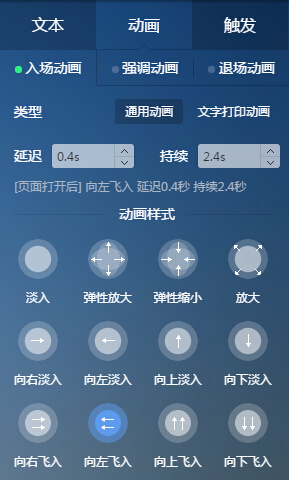
针对H5里的独立元素而添加的动画效果,属于自动触发。根据动画的不同效用,分为三种类别:入场动画、强调动画、退场动画。
入场动画:即元素出现时的动画效果。

强调动画:即元素出现之后所保持的动画效果。

退场动画:即元素消失时的动画效果。

2、特效动画
针对H5整个页面而添加的特殊动画,通常以用户的交互操作而触发。如擦一擦、指纹解锁、砸玻璃等。
擦一擦:把H5页面模拟成充满水汽的玻璃,用户需要亲手擦拭朦胧的页面才可一睹真容。

指纹解锁:用户需要把手指放在页面中的“指纹”位置才能顺利进入下一个场景。

砸玻璃:用户一旦点击页面,就会看到屏幕破裂。

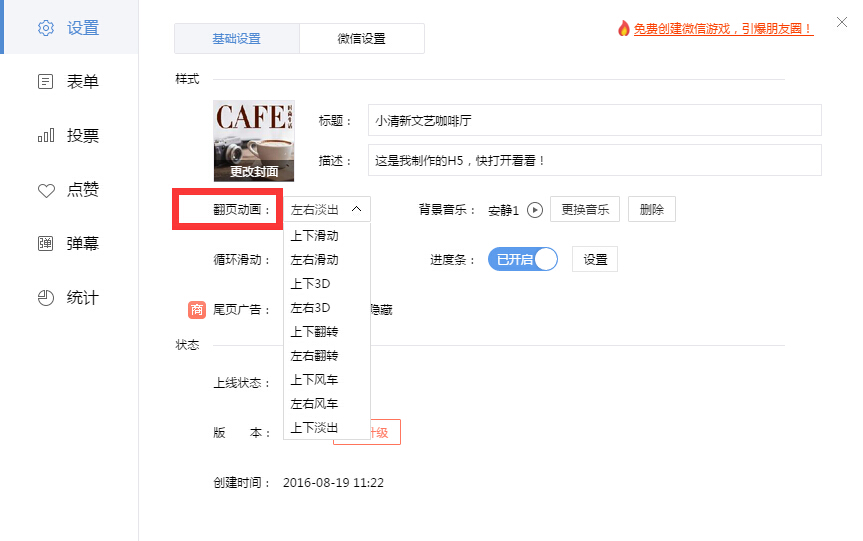
3、翻页动画
指翻页的方式,常见的有滑动、淡出、3D、翻转、风车等,在凡科微传单里可支持自动翻页,自定义翻页的间隔时间。


考虑到每人的阅读速度不一样,间隔时间不好设置,所以很少用到自动翻页的功能。如要使用,建议用在那种心情图文展示,大篇幅背景点缀少量文字,这样能有一种幻灯片式的微视频观影感觉。
如何巧妙设置自动翻页的间隔时间?推荐大家在设置自动翻页时配合使用凡科微传单专为文字而设的文字打印动画。使用后文字像打字机那样的显示,方便大家计算页面展示及阅读文字的时间,在此基础上添加2-5秒的缓冲时间,就是相对科学的自动翻页间隔时间了。


二、H5动画的属性设置
1、延迟
每一种基础动画的延迟设置都是具有相对性的。比如入场动画的延迟时间是相对与页面的打开时间而言的,强调动画的延迟时间是相对于入场动画的结束时间而言的,出场动画的延迟时间则是相对于强调动画的结束时间而言的。
2、持续
指动画效果的时长,从视觉上也可以理解为动画的播放速度,时间越长速度越慢,时间越短速度越快。
3、次数
强调动画的特有属性,次数指动画动作的次数,在凡科微传单里可支持无限循环播放。
4、间隔
强调动画的特有属性,指隔多长时间发生一次动作,从视觉上可以理解为动画的播放频率,间隔越长频率越低,间隔越短频率越高。

三、各种H5动画的适用场合
1、入场动画
基本上每个H5部件都需要用到的动画,以醒目的方式登场显现,让用户一下子就精神抖擞。
2、强调动画
当页面出现核心信息时,可以用强调动画来强化信息,聚焦目光。一般来说,像活动SLOGAN、产品价格、触发按钮等都是特别需要刷存在感的地方。
3、退场动画
当你单个页面里的元素太多太满,可以对一些相对不重要的元素进行退场处理。
4、特效动画
主要是氛围的烘托,制造悬念。如“擦一擦”有种未知的神秘感,能刺激用户的好奇心和探索欲;“指纹解锁”除了有一种暗藏玄机的科技感,更给人一种身份象征的体验,仿佛是只有经过识别,是被选中的人才能解锁页面;“砸玻璃”则是一种逗逼的恶搞,让用户误以为手机碎屏。
四、H5动画需注意的问题
1、适度原则
动画尽管高大上,但并不是越多越好,俗语说过犹不及,适度的动画让人惊艳,而滥用的动画的话会让人看得头晕眼花,容易产生审美疲劳和抵触情绪,用户会毫不犹豫左上按“╳”,所以说H5动画宜简不宜繁。
2、次序合理
整个页面的动画播放顺序,一般都是按照各个板块顺序来进行,即重要的内容先出现,次要的内容后出现。统一板块的内容尽量同时出现,减少动画的播放次数,提高用户的阅读效率。
3、松弛有度
在设置动画属性时,必须要照顾好用户的阅读感受,延迟和间隔要松紧有序,理好清晰的逻辑,保证动画的流畅度,同时让用户得到充裕的缓冲时间去消化页面信息。
热门文章
-
1
从重阳节谈谈如何打造中国风H5设计
-
2
创始人手把手教你小企业如何做营销
-
3
爱好小清新的你,快把这H5设计干货收了!
-
4
浅谈H5背景图片处理技巧
-
5
大前研一M型社会的服务定位
-
6
有一种走心设计叫手绘风
-
7
林允儿、刘宪华、Drew Barrymore......看Crocs如何用明星KOL玩营销
-
8
国内是否会出现农产品电商Farmigo中国版
-
9
创业公司如何变大:靠专属分销渠道
-
10
原来漂亮的H5图片都是这么来的
-
11
有机农业之辩
-
12
市场营销的未来会是什么样?
-
13
从劳动节谈复古风设计,向后看也是为了更好地前进
-
14
品牌公众号观察报告:阅读量高峰期、高频关键词……
-
15
眼镜行业巨头转型:寻找线上和线下的连接点
-
16
在线短租布局老年旅游市场展望
-
17
酒仙网占据酒类网销50%市场份额探因
-
18
对互联网思维的多层次理解
-
19
当互联网连接一切时,传统品牌该如何互联网式进化
-
20
林宸谈“互联网思维”及落地6个办法
